enter
Enter a value into a given control such as textbox, text view, password…
| Name | Description | Type | Modifier |
|---|---|---|---|
| window | TA name of the window. | Interface Entity | None |
| control | TA name of the control. | Interface Element | None |
| value | Value to be entered. | String | None |
None
This action may be used within the following project items: test modules and user-defined actions.
This action is applicable to the following controls: combo box, input-datetime, input-email, input-number, input-password, input-search, input-tel, input-text, input-url, password, richtext, search bar, text box, text view.
window control value
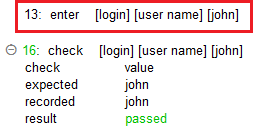
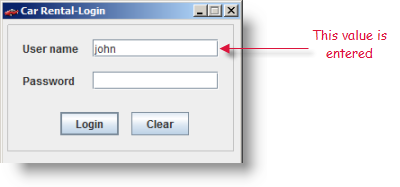
enter login user name john
 
window control value
check login user name john


- The effect of the enter built-in action depends on the class of the control. For example, for a combo box control, the enter action selects an item from the list.
- In some special cases on a web platform, the enter action may trigger an unexpected or undesired event. To address such cases, it is suggested that you use the set built-in action to assign a value to text box controls. Unlike enter, set avoids the triggering of events.
- This action supports the <ignore> modifier. If the string
<ignore>is present as the value of any of the arguments, or any argument contains an expression that evaluates to<ignore>, the action is skipped during execution.