Identifying mobile UI controls
Device Live Screen extends to mobile apps the functionality of the Interface Viewer’s point-to-identify feature, streamlining the process of locating a given control within the Viewer’s UI Explorer tree.
Point-to-identify mode of the Interface Viewer simplifies the process of exploring a complex window with many layers of mobile controls, allowing you to quickly locate the UI Explorer tree node corresponding to a given physical control. With Device Live Screen, which allows you to conveniently display live screen images of a connected mobile device on your test machine’s monitor, point-to-identify is available to mobile device apps as well as desktop applications.
To identify mobile app UI controls from the Interface Viewer, carry out the following steps:
Optional: Launch Device Live Screen. (Learn more.)
Launch the Interface Viewer. (Learn more.)
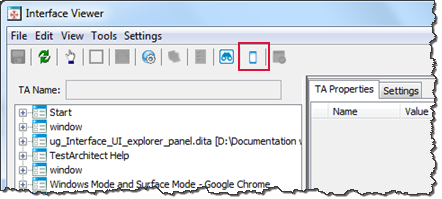
From the Interface Viewer’s toolbar, click the Device mode
 button. This activates Device Mode, to display the GUI environment of the AUT running on a given mobile device.
button. This activates Device Mode, to display the GUI environment of the AUT running on a given mobile device.
Fastpath: Alternatively, you can also select View > Switch device from the main menu.
Note:Synchronization of the Interface Viewer and Device Live Screen is always maintained when switching among devices, or Device Mode is activated.- If the Device Live Screen window is already open, Device Mode activation causes the Interface Viewer to display the GUI environment of the mobile device currently displayed in the Device Live Screen window.
- If the Device Live Screen window is not yet open, Device Mode automatically launches the Device Live Screen window. Subsequently, the Device Live Screen shows the screen of the device selected in the Interface Viewer. Note that,
- If only one mobile device is detected, the Interface Viewer automatically selects that device.
- If more than one mobile device is detected, the Interface Viewer shows a dialog box asking you to select a device.
The Interface Viewer triggers Device Mode to display the GUI environment of the device currently mirrored in the Device Live Screen window.
Tip:- The Device mode
 button can also be used to switch between multiple connected mobile devices.
button can also be used to switch between multiple connected mobile devices. - The View > Switch device menu is not only used to switch across multiple mobile devices, but also to toggle between device mode and desktop mode.
From the Interface Viewer’s toolbar, click the Identify
 button.
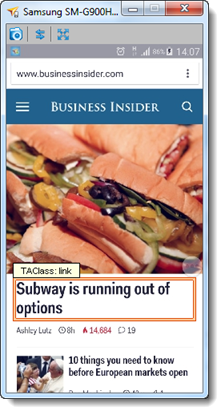
button.Through the Device Live Screen window, navigate to the control you wish to identify, and hover your mouse pointer over it.
Note:The identification of non-HTML elements is not supported. For example, a JavaScript popup on an HTML is not identifiable.As you move your pointer around the screen, an orange, rectangular frame highlights whichever control lies under it. At the same time, the control’s TA class is displayed, to assist you in deciding where to click.

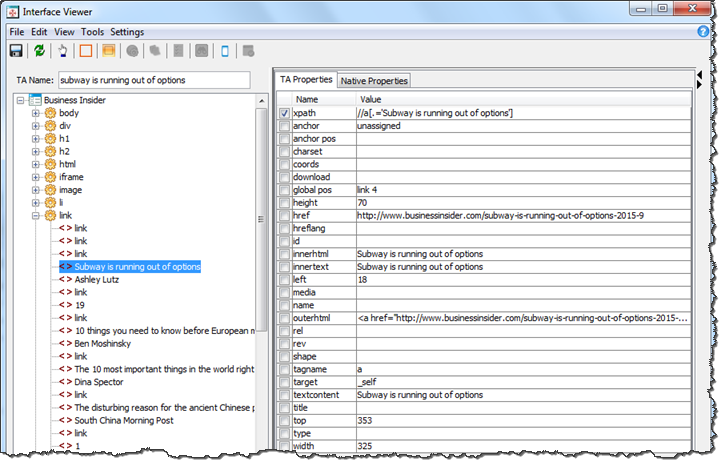
Select a desired control by clicking on it.
In the UI Explorer panel, the tree containing the just-selected control is expanded to expose that node, and the node is highlighted.
Related concepts
Related tasks
Capturing screenshots of a mobile device