HTML tags filter (Interface Viewer)
Web pages are composed of HTML elements rather than controls, with each element type specified by a tag. Web applications can often have pages with a large number of tags that you really have no need to interface with for proper testing. The Interface Viewer helps you by allowing you to limit the elements displayed in the UI explorer to only certain types, excluding all others.
- Save
- Refresh
- Identify
- Highlight
- Auto-highlight
- HTML tags filter
- Copy value
- Capture all controls
- UIA support
- Activate device mode
- Connect to device
- Map to unmatched element
To filter out certain HTML tags, so the following steps:
Click the HTML Tags Filter button in the Viewer.
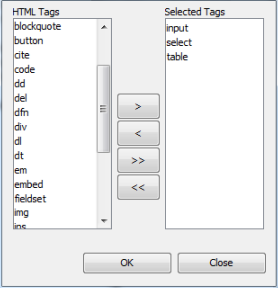
The HTML Tags Filter dialog box is displayed:

Tags displayed in the Selected Tags panel specify those types of elements that are to be displayed in the UI explorer; all others are filtered out.
Add tags by selecting them from the HTML Tags panel, then clicking the right angle bracket ( > ).
Remove tags from the display by selecting them from the Selected Tags panel and clicking the left angle bracket (< ).
Click OK.
To switch back and forth between displaying only the filtered tags and displaying all tags, choose one option from the View > HTML Tags menu.
