Dynamically interacting with controls
How to interact dynamically with the child UI elements of a container class.
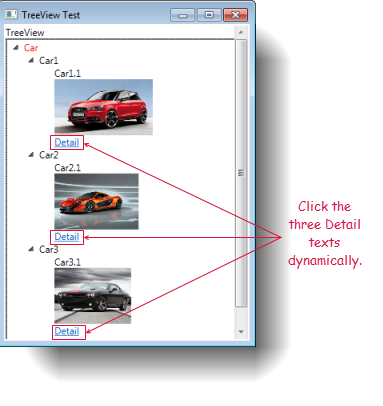
We will create a test script to dynamically click the three Detail texts residing under the Car1.1, Car2.2 and Car3.1 nodes as in the following figure:
In a similar manner to how we captured the Detail text control in Unlocking container classes, we will now capture the tree node and tree view controls which contain the Detail control, using the Interface Viewer.
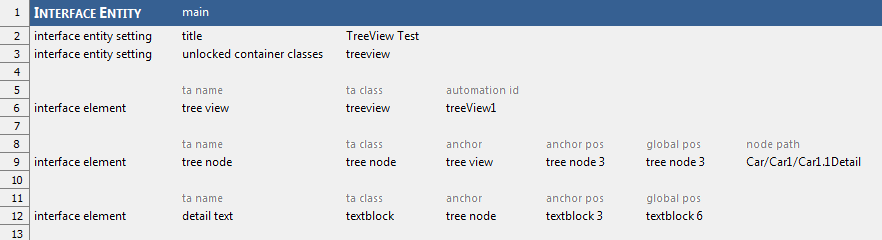
Your interface entity, if you followed the example of the previous topic, should resemble the following:

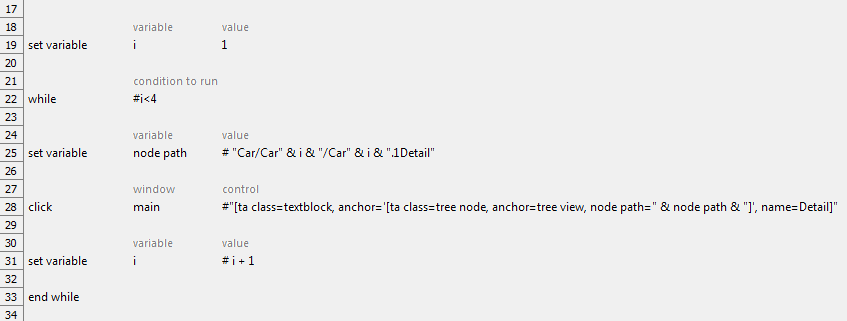
Open a new test module in the editor, and enter the following action lines:

- The while/end while loop executes three times based on the specified condition to run argument.
- The node path variable specifies the path to the tree node which contains each Detail text control. For example, Car/Car1/Car1.1Detail.
- The click action clicks the three Detail text controls residing under the three tree nodes, Car1.1, Car2.1 and Car3.1.
- Because TestArchitect supports multiple level dynamic identifiers, the control argument of the click action contains the tree node control which is anchored to the tree view control, and the Detail text is anchored to the tree node control sequentially. (Learn more.)
Click the Execute Test
 toolbar icon.
toolbar icon.In the Execute Test dialog box, click the Execute button to begin execution.
Related concepts
