ignore html input types
テスト実行時に、HTML 入力タイプのレガシーなキャプチャコントロールを考慮するかを決定します。
- yes: レガシーな HTML5 入力コントロール タイプを使用して自動テストを実行します。
- no: 新しくサポートされた HTML5 入力コントロール タイプを使用して自動テストを実行します。
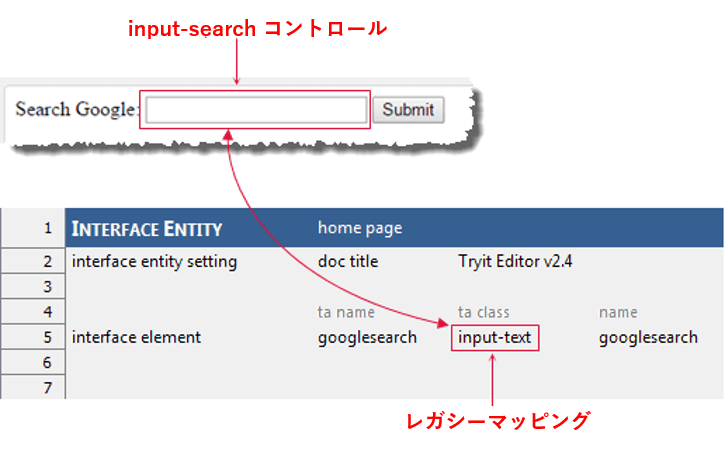
TestArchitect の以前のバージョンで、指定した input-search コントロール TA class input-text としてキャプチャしていたとします。このレガシーなマッピングを引き続き使用してオートメーションを使用すると仮定します。
setting value
setting ignore html input types yes
 
window control value
enter home page google search web automation
 
window control property expected
check control property home page google search value web automation

- 現在のバージョンの TestArchitect では、<input>要素の HTML5 入力タイプ (input-color, input-date, input-datetime, input-datetime-local, input-email, input-month, input-number, input-range, input-search, input-tel, input-time, input-url, input-week など) はそれぞれ独自の TA class にマップされます (詳細は、サポートされる HTML5 コントロールのリストを参照してください)。(詳細については、「サポートされる HTML5 コントロールの一覧」を参照してください)。 TestArchitect バージョン 8.1 アップデート 3 より前のバージョンでは、これらのコントロールはすべて TA class input-text にマップされていました。このバージョンでもオートメーション再生のためにこれらのマッピングを使用するには、html 入力タイプを無視する を「yes」に設定します(上記の を参照してください)
- TestArchitect は、混合モードでのオートメーション再生をサポートしません。つまり、「yes」に設定すると、すべての <input> コントロールタイプのマッピングはレガシーでなければなりません(つまり、TA class input-text にマッピングされます)。逆に、html 入力タイプを無視するを「no」に設定すると、新しい1対1の <input> コントロール・タイプ・マッピング(つまり、input-color から input-color に, input-date から input-date に, など)だけが受け入れられる。それ以外を実行しようとすると、実行時に自動化の問題が発生し、一致するUIオブジェクトが見つからなかったことが通知されます。