load invisible controls
A yes value for this setting causes TestArchitect to include invisible controls in the intake process during execution of a test. When the value is no (default), all invisible controls (including controls having width and height value equal to or less than zero) are ignored.
- yes: include all invisible controls.
- no: exclude all invisible controls.
Suppose that you'd like to check existence of an invisible control on web page:
Example 1: setting 'load invisible controls' = 'no'
setting value
setting use browser Chrome
setting load invisible controls no
 
location
navigate https://www.google.com/
 
window control
check control exists [title={Google.*}] [ta class=textarea, xpath='//textarea[@name="csi"]']

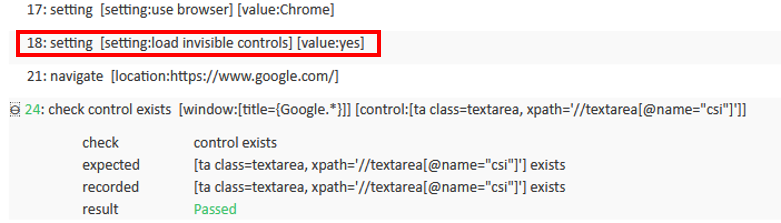
Example 2: setting 'load invisible controls' = 'yes'
setting value
setting use browser Chrome
setting load invisible controls yes
 
location
navigate https://www.google.com/
 
window control
check control exists [title={Google.*}] [ta class=textarea, xpath='//textarea[@name="csi"]']