TestArchitect Tutorial  Part 4: Getting started with Mobile Web Testing
Part 4: Getting started with Mobile Web Testing  Lesson #13: Running mobile web testing with BrowserStack
Lesson #13: Running mobile web testing with BrowserStack 
The requested page is not available for selected version.
Configuring BrowserStack device
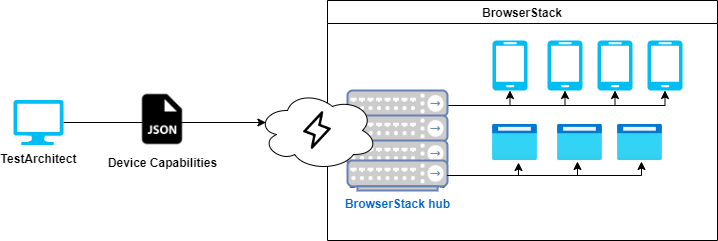
BrowserStack is a cloud-based web and mobile testing platform that offers cloud devices for automation testing. TestArchitect allows an automated test to run on BrowserStack environment.
In order to select the cloud devices, you need to specify the necessary desired capabilities in a file, which conforms to JSON format.
Now, let’s build the JSON file.
I. Get Browserstack username and access key
Parameters username and access key will be used connect browserstack webdriver hub.
- First you need to login to browser stack at https://www.browserstack.com/users/sign_in.
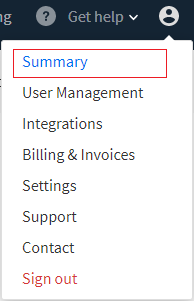
- Then open the profile’s summary.

- You can see the username and access key at section Authentication & Security.

II. Create JSON file to store BrowserStack device’s desired capabilities
- Assuming, the device is Samsung Galaxy S21 with OS 11.0 and browser chrome.
- Create a JSON file (e.g. galaxys21_chrome.json) to store BrowserStack device’s desired capabilities as below.
{
"Cloud device 1": {
"URL": " https://<username>:<access key>@hub-cloud.browserstack.com/wd/hub",
"os_version": "11.0",
"device": "Samsung Galaxy S21",
"browserName": "chrome"
}
}
Note:
You need to replace <username> and <access key> by your value.Tip:
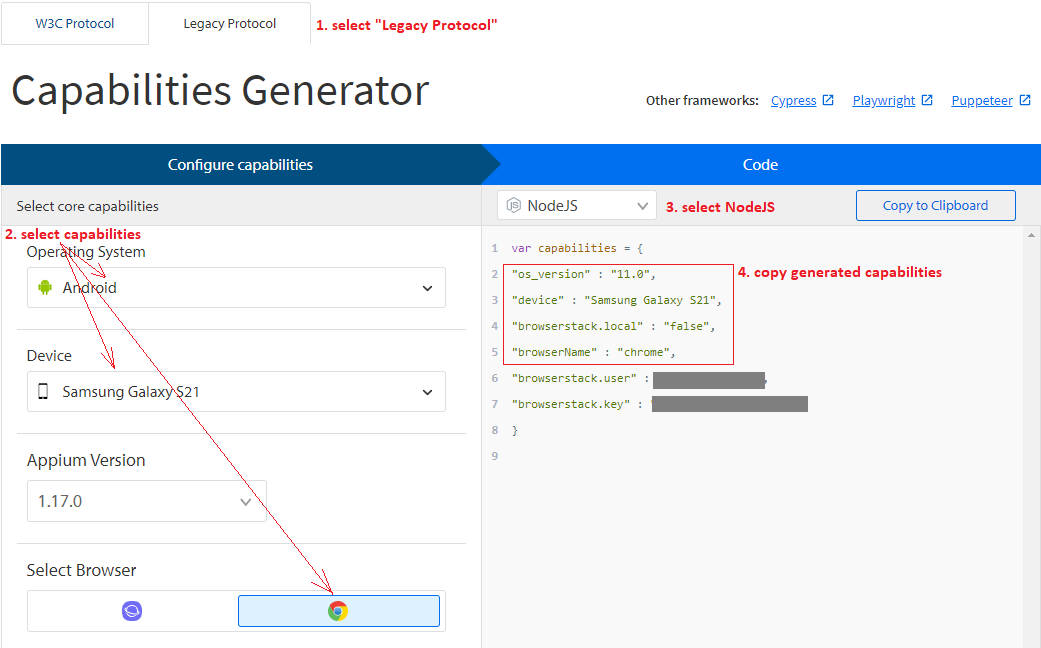
BrowserStack support a Capabilities Generator at
https://www.browserstack.com/automate/capabilities which can be used to build your JSON file.