Testing web apps in mobile emulation mode - Overview
Mobile web testing can be challenging and tedious, thanks to the large variety of mobile devices, platforms and screen sizes. TestArchitect addresses this challenge by letting you test mobile web applications on device emulators. Without the need for real physical devices of every type to ensure full testing coverage, your testing setup and maintenance is highly simplified.
Developers use various techniques to make mobile web applications adapt to different mobile devices and screen sizes. Specifically,
Responsive web design lets websites conform their page layouts to various screen sizes and dimensions.
Platform detection allows websites to present device-specific content.
Testing on emulators helps verify that your mobile web application looks and works well on various devices, before you actually test the web application on real physical devices.
Emulation of mobile browsers with Chrome Dev Tools
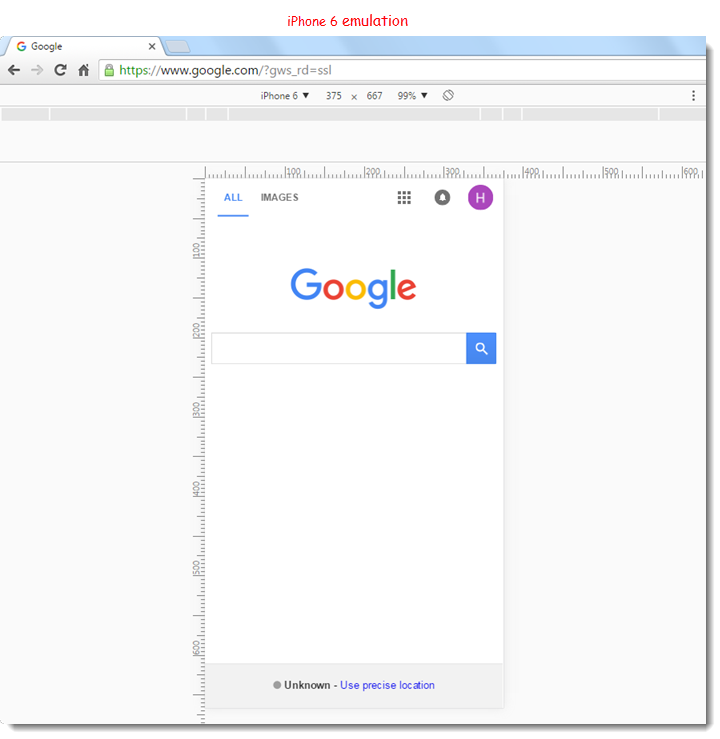
TestArchitect uses Google Chrome’s Device Mode to emulate mobile browsers. The updated Device Mode (since Chrome 49) is an integral part of the now-mobile-first DevTools.
Although Chrome’s Device Mode offers many powerful emulation tools, it does have some limitations. (Learn more.)
- Test procedures developed for testing web applications on desktop browsers and/or real devices can be applied to testing on mobile emulators. Note that this requires that the UI controls of the applications be captured with their XPath properties. An additional built-in action (send command to browser) must also be used and configured within tests to invoke the desired emulator(s).(Learn more.)
- It should be noted that, upon conclusion of an automated run on the emulator, the Chrome browser automatically switches out of Device Mode and returns to Desktop Mode.
Supported platforms
- Windows:
- Chrome desktop 49 and later versions.
- All types of available mobile emulators in the Device Mode of Chrome DevTools.
Technological approach
- Event-fired action model: TestArchitect attempts to implement built-in actions in a manner that, from the standpoint of the AUT, is as close as possible to real user actions. In most cases, for each given UI action, TestArchitect calls a sequence of events, as outlined in the following table.
Built-in actions Applicable controls Sequence of events triggered click, tap all controls touchstart > touchend > mouseover > mousedown > focus > mouseup > click click table cell table touchstart > touchend > mouseover > mousedown > focus > mouseup > click set list check ul, ol touchstart > touchend > mouseover > mousedown > focus > mouseup > click select, click list item select-one, select-multiple click > change set input-checkbox, input-radio touchstart > touchend > mouseover > mousedown > focus > mouseup > click enter, set input-text, input-password, input-search, input-tel, input-url, input-email, input-number keydown > keypress > input > keyup > change
General workflow to test a web app in mobile emulation mode
- Prepare mobile browser profiles (Learn more.)
- Launch mobile browser emulator in Device Mode on Chrome DevTools. (Learn more.)
- Change environment to customize emulator behaviors during the test run, if warranted. (Learn more.)
LogiGear Corporation
![]() Tel:
+1 (650) 572-1400
Tel:
+1 (650) 572-1400
![]() Email:
[email protected]
Email:
[email protected]