Launching mobile browser emulator
How to start a mobile browser emulator to allow TestArchitect to open and interact with mobile web applications.
To start an emulator, do the following in your test:
Close all Google Chrome instances, if running.
Use the use browser built-in setting to launch Google Chrome, since Chrome’s Device Mode is an integral part of DevTools.
setting value setting use browser ChromeUse the navigate built-in action to navigate to a web page.
location navigate https://www.google.com/Use the send command to browser built-in action to invoke your selected emulator in Chrome’s Device Mode (learn more). For example, the following JSON string defines:
- the user agent,
- whether to emulate a mobile device,
- screen width,
- screen height,
- device pixel ratio,
- whether a view that exceeds the available browser window area should be scaled down to fit,
- enabling of touch event emulation
window command variable send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.114 Mobile Safari/537.36"}}, >>emulator {"method":"Emulation.setDeviceMetricsOverride","params":{"mobile":true,"width":260,"height":640,"deviceScaleFactor":2,"fitWindow":false}}, {"method":"Emulation.setTouchEmulationEnabled","params":{"enabled":true}}]Refresh the page by using the refresh built-in action to ensure the newly-invoked emulator take effect properly.
Important:It should be noted that, upon conclusion of an automated run on the emulator, the Chrome browser automatically switches out of Device Mode and returns to Desktop Mode.Now you’re ready to begin performing your automated web-based tests on the emulator.
Your snippet of test should resemble the following.
//Launch Google Chrome setting value setting use browser Chrome //Navigate to a URL in Chrome location navigate https://www.google.com/ //Invoke a specified emulator in Chrome's Device Mode window command variable send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.114 Mobile Safari/537.36"}}, >>emulator {"method":"Emulation.setDeviceMetricsOverride","params":{"mobile":true,"width":260,"height":640,"deviceScaleFactor":2,"fitWindow":false}}, {"method":"Emulation.setTouchEmulationEnabled","params":{"enabled":true}}] //Refresh the page to ensure the emulator takes effect window refresh google //Do somethingYou may wish to change the environment for the emulator to customize its behaviors. When the mobile browser emulator has been invoked, use the send command to browser built-in action again.
Technically, send command to browser sends a JSON string request to Google Chrome to customize the emulator behaviors on-the-fly. Note that you can change as many behaviors as you want, as long as those behaviors are supported by Chrome debugging protocol.
Tip:You may want to validate your JSON string with the free resource jsoneditoronline.org/, to ensure that its syntax and format are accurate.Suppose that you’d like to change the following behaviors:
Configure network:
User agent (UA): Allows you to set a specific UA string override by using the setUserAgentOverride method. The following JSON string overrides the current UA.

Network throttling: Emulate network connectivity to test your site on a variety of network connections, including Edge, 3G, and even offline, through the emulateNetworkConditions method. The following JSON string defines a Regular 3G network, including:
- Additional latency (ms)
- Maximal aggregated download throughput
- Maximal aggregated upload throughput

Emulate geolocation data: Unlike desktops, mobile devices commonly use GPS hardware to detect location. You can simulate geolocation coordinates by using the setGeolocationOverride method. The following JSON string enables the geolocation emulation including:
Latitude
Longitude
Accuracy

Emulate accelerometer (device orientation): To test accelerometer data, enable the accelerometer emulator by using the setDeviceOrientationOverride method. The following JSON string manipulates the following orientation parameters:
Alpha: Rotation around the z-axis.
Beta: Left-to-right tilt.
Gamma: Front-to-back tilt.

Since you change the emulator behaviors on-the-fly, it is highly recommended that you refresh the page by using the refresh built-in action to ensure all new behaviors take effect properly.
Your snippet of test should resemble the following.
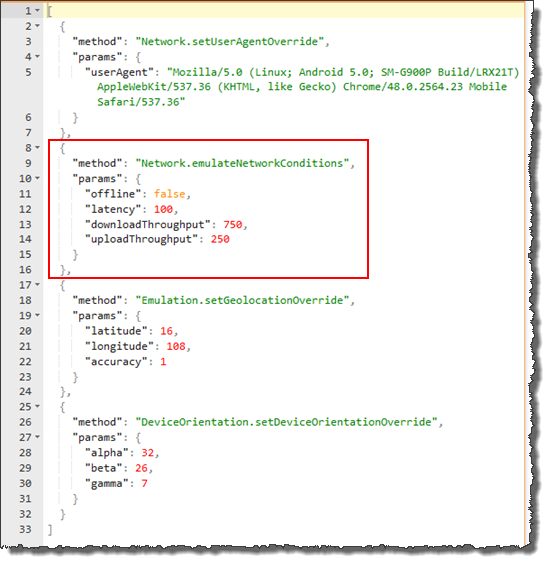
//Launch Google Chrome setting value setting use browser Chrome //Navigate to a URL in Chrome location navigate https://www.google.com/ //Invoke a specified emulator in Chrome's Device Mode window command variable send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.114 Mobile Safari/537.36"}}, >>emulator {"method":"Emulation.setDeviceMetricsOverride","params":{"mobile":true,"width":260,"height":640,"deviceScaleFactor":2,"fitWindow":false}}, {"method":"Emulation.setTouchEmulationEnabled","params":{"enabled":true}}] //Refresh the page to ensure the emulator takes effect window refresh google //Develop web automation here //Change environment to customize emulator behaviors on-the-fly window command variable send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.23 Mobile Safari/537.36"}}, >>new_behavior {"method":"Network.emulateNetworkConditions","params":{"offline":false,"latency":100,"downloadThroughput":750,"uploadThroughput":250}}, {"method":"Emulation.setGeolocationOverride","params":{"latitude":16,"longitude":108,"accuracy":1}}, {"method":"DeviceOrientation.setDeviceOrientationOverride","params":{"alpha":32,"beta":26,"gamma":7}}] //Refresh the page to ensure all new behaviors take effect window refresh googleImportant:It should be noted that, upon conclusion of an automated run on the emulator, the Chrome browser automatically switches out of Device Mode and returns to Desktop Mode.
LogiGear Corporation
![]() Tel:
+1 (650) 572-1400
Tel:
+1 (650) 572-1400
![]() Email:
[email protected]
Email:
[email protected]