Creating mobile browser profiles
How to create mobile browser profiles with different user agents and screen sizes.
The built-in action send command to browser is used within your TestArchitect test to specify a mobile browser profile to be invoked during testing, or even to change the environment for the currently invoked emulator to customize its behaviors. Naturally, within a test, you can call this built-in action any number of times to repeat testing with a variety of profiles for different mobile devices. The profiles are coded in JavaScript Object Notation (JSON), and with Chrome debugging protocol.
JSON data is written as name:value pairs. Example:
"firstName" : "John"A JSON object is written inside curly braces, and can contain multiple name:values pairs, delimited by commas. Example:
{ "firstName" : "John" , "lastName" : "Doe" }JSON arrays (arrays of JSON objects) are written inside square brackets, and are delimited by commas. Example:
"employees":[ {"firstName":"John", "lastName":"Doe"}, {"firstName":"Anna", "lastName":"Smith"}, {"firstName":"Peter","lastName":"Jones"} ]
Note that you can learn more about JSON syntax here.
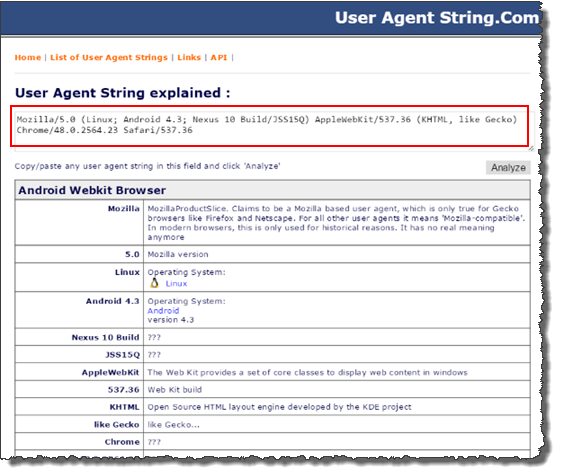
User Agent (UA): The browser’s UA string. It identifies the browser and contains information about the browser version, operating system and its version, and specific browser enhancements. For example, Galaxy S5 has this UA:
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.23 Mobile Safari/537.36Tip:You can find various mobile UA strings from the following links:- http://www.zytrax.com/tech/web/mobile_ids.html
- http://www.useragentstring.com/pages/useragentstring.php?typ=Mobile%20Browser
- Alternatively, if you have the device in hand, visit useragentstring.com from the browser on the device, and copy the UA string from there.

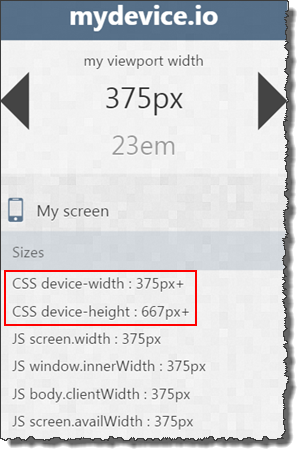
Remember:To define a UA string, use the setUserAgentOverride method with the userAgent parameter. For example: The following JSON string defines a given UA string.{ "method" : "Network.setUserAgentOverride", "params" : { "userAgent" : "Mozilla/5.0(Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/38.0.2125.114 Mobile Safari/537.36" } }Screen Width/Screen Height: Specify the browser screen size, including width and height, in CSS pixels. Note that this is not necessarily the same as the device’s physical screen size. For example, the iPhone 5 uses 2×2 physical pixels to display 1 CSS pixel, so the browser screen dimensions are half the physical screen dimensions.
Tip:You can find various mobile browser screen sizes here:- http://viewportsizes.com
- http://mydevice.io/devices/
- Or if you have the device, visit mydevice.io from the browser on the device:

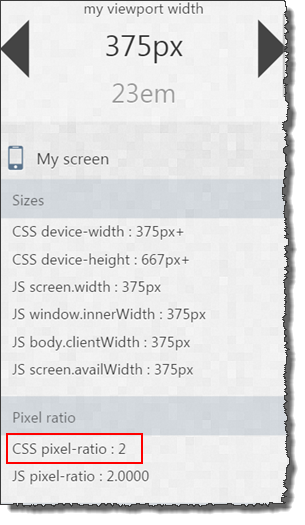
Remember:To define screen size, use the setDeviceMetricsOverride method with the width and height parameters. For example: The following JSON string defines the browser screen size.{ "method" : "Emulation.setDeviceMetricsOverride", "params" : { "width": 260, "height": 640 } }Device Pixel Ratio (DPR): Specify DPR, the number of physical pixels per CSS pixels. For example, iPhone 5 has DPR=2, meaning it uses 2×2 physical pixels to show 1 CSS pixel. Web applications can use the device pixel ratio to conditionally load different CSS or images.
Tip:You can find DPR values for various devices here:- http://mydevice.io/devices/
- http://www.canbike.org/CSSpixels/
- Or if you have the device, visit mydevice.io from the browser on the device:

Remember:To define DPR, use the setDeviceMetricsOverride method with the deviceScaleFactor parameter.Trigger touch events: Toggles mouse event-based touch event emulation. This touch screen emulator lets you accurately test touch events and sequences as if you were using a touch-enabled device.
Remember:To simulate touch events, use the setTouchEmulationEnabled method with the enabled parameter. For example:{ "method" : "Emulation.setTouchEmulationEnabled", "params" : { "enabled" : true } }
In summary, the below JSON string defines the following parameters for a given mobile browser profile:
- UA (userAgent parameter),
- whether to emulate a mobile device (mobile parameter),
- screen width (width parameter),
- screen height (height parameter),
- DPR (deviceScaleFactor parameter),
- whether a view that exceeds the available browser window area should be scaled down to fit (fitWindow parameter), and
- enable touch event emulation (enabled parameter).

Copy the JSON string into the command argument of the send command to browser built-in action.
window command variable
send command to browser google [{"method":"Network.setUserAgentOverride","params":{"userAgent":"Mozilla/5.0 (Linux; Android 4.4.4; Nexus 5 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.114 Mobile Safari/537.36"}}, >>emulator
{"method":"Emulation.setDeviceMetricsOverride","params":{"mobile":true,"width":260,"height":640,"deviceScaleFactor":2,"fitWindow":false}},
{"method":"Emulation.setTouchEmulationEnabled","params":{"enabled":true}}]
LogiGear Corporation
![]() Tel:
+1 (650) 572-1400
Tel:
+1 (650) 572-1400
![]() Email:
[email protected]
Email:
[email protected]